1 أضافة ألوان جديدة لصندوق الكتابة الثلاثاء أبريل 12, 2011 12:31 am
أضافة ألوان جديدة لصندوق الكتابة الثلاثاء أبريل 12, 2011 12:31 am
نسيم الشرق
عضو فعال
حيث
سينتقل من

إلى

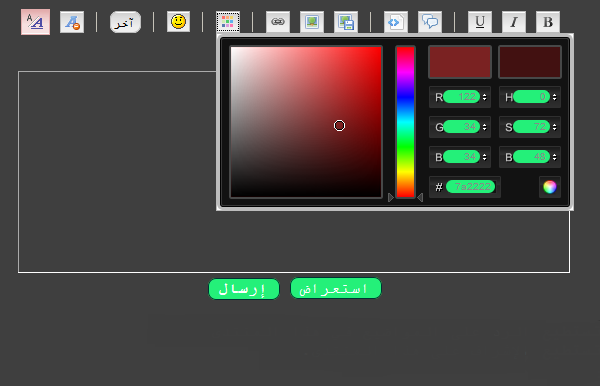
وبالطبع الفرق واضح فدل من 15 لون
أصبح لديك جميع الألوان بجميع درجاتها
والأن الشرح
أولاً إنشاء صفحة html
 لوحة الأدارة
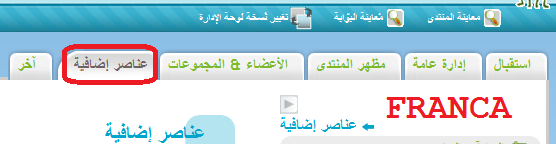
لوحة الأدارة عناصر أضافية
عناصر أضافية html
html إدارة صفحات الـhtml
إدارة صفحات الـhtml انشاء صفحة جديدة
انشاء صفحة جديدةالشرح بالصور




1/ ضع أى عنوان
2/ لاتسخدم أعى وأسفل صفحة منتداك
3/ لاتضعها صفحة رئيسية
4/ تأكد من أن الـhtml باللون الأخضر
4/ ضع الكود
5/ أضفط قدم
وهذا هو الكود
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
أو بالضغط على هذا الرابط
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
6/ نحفظ رقم الصفحة اللى وضعنا بها الكود

ثم نذهب إلى
 لوحة الأدارة
لوحة الأدارة ادارة عامة
ادارة عامة منتدى
منتدى تشكيل
تشكيل وصف الموقع
وصف الموقعالشرح بالصور

وضع به هذا الكود
مع تبديل علامة ال # برقم الصفحة التى قمت بوضع الكود بها
الكود هو
- الكود:
<script src=/-h#.htm></script>
الأن الخطوة الأخيرة وهى تعميم الكود على المنتدى
نذهب إلى
 لوحة الأدارة
لوحة الأدارة مظهر المنتدى
مظهر المنتدى ألوان
ألوان ورقة تصاميم CSS
ورقة تصاميم CSS نضع هذا الكود ونضغط قدم
نضع هذا الكود ونضغط قدمالشرح بالصور

وهذا هو كود الـcss
- الكود:
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_background.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_overlay.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_select.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_indic.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_hex.png) top;
left: 212px;
top: 142px;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_r.png);
top: 52px;
left: 212px;
}
.colorpicker_rgb_g {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_g.png);
top: 82px;
left: 212px;
}
.colorpicker_rgb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_b.png);
top: 112px;
left: 212px;
}
.colorpicker_hsb_h {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_h.png);
top: 52px;
left: 282px;
}
.colorpicker_hsb_s {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_s.png);
top: 82px;
left: 282px;
}
.colorpicker_hsb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_b.png);
top: 112px;
left: 282px;
}
.colorpicker_submit {
position: absolute;
width: 22px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_submit.png) top;
left: 322px;
top: 142px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
تنبيه هاماً
فى بعض الأحيان لا يتغير الصندوق
ومن يحدث معه ذلك فقط يقوم
بأعادة وضع كود صفحة الـHTML
مرة أخرى وسيعمل بنجاح
ملحوظة
الكود نقلآ من منتدى الدعم الفرنسى
للعضوEtana
تم الشرح عن طريقى
francaaa






 أحدث الصور
أحدث الصور



 المشاركاتــــــ
المشاركاتــــــ النــقــاـــــــط
النــقــاـــــــط الـــسمعــــة
الـــسمعــــة


