1 تومبيلات شريط اخر المواضيع الافقي 2011 لاحلى منتدى السبت يونيو 11, 2011 12:22 am
تومبيلات شريط اخر المواضيع الافقي 2011 لاحلى منتدى السبت يونيو 11, 2011 12:22 am
نسيم الشرق
عضو فعال
السلام عليكم ورحمة الله وبركاتة
اهلا بالجميع
كما يعرف الكل اول كود لشريط افقي لاحلى المنتديات كان من تعديلى الخاص
والان قمت بعمل تعديل كامل على الكود بحيث لم يعد يحتاج للجافا سكربت لعملة هذا اولا
وثانيا فهو خفيف على المتصفحات وتم تجريبة على اكثر من متصفح ويعمل بنجاح
ثالثا تم عمل الكود باكثر من شكل ليناسب طلبات الجميع
الكود متوفر للجميع
وكلمة شكر تدفعنا لمحاولة توفير المزيد من الاكواد
ولكن لا نحلل ابدا من يقوم بالغاء حقوقنا من الكود عند نقلة او نسب التعديلات لنفسة
فهذا حق مكتسب فكل ماترونة نتاج ايام وايام من المحاولات
الاكواد جميعها تتطلب استبدال القالب بالكامل بالكود الخاص بالشريط الذي ترغب بتركيبة
لعمل ذلك نذهب الي
لوحة التحكم
مظهر المنتدى
تومبيلات
البوابة
mod_recent_topics آخر المواضيع
نضغط على الزر
ثم نقوم بتحديد الكود بالكامل ونحذفة
بعدها ضع الكود المناسب للشريط الذي ترغب بوضعة
الشكل الاول للشريط

الشكل الثاني للشريط

الشكل الثالث للشريط

----------------------------------
الشكل الرابع للشريط

--------------------------------------
الشكل الخامس للشريط

--------------------------------------
الشكل السادس للشريط

--------------------------------------
الشكل السابع للشريط

وهذا يتكون من كودين
كود التومبيلات
وكود السي سي
اولا نضع كود السي سي في مكانة الصحيح
نذهب الي
لوحة التحكم
مظهر المنتدى
الالوان
ورقة السي سي
ونضع الكود بعد تعديل الالوان بما يناسب الستايل الخاص بنا
كود ورقة الcss
كود التومبيلات
ليظهر الشريط اعلى المواضيع عليك القيام بالتالي
اولا الذهاب الي
لوحة التحكم
عناصر اضافية
البوابة و العناصر
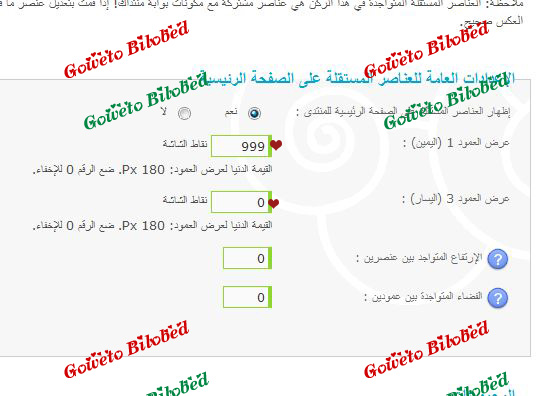
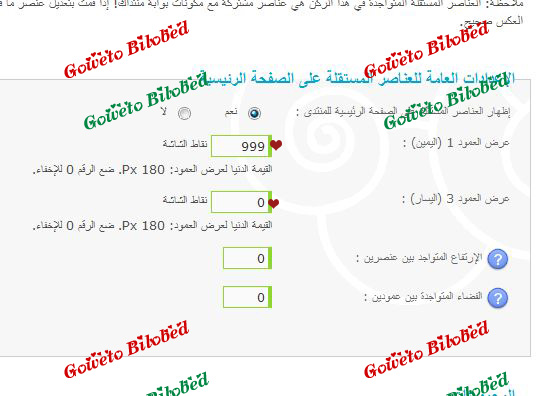
إدارة العناصر المستقلة على المنتدى
عليك اولا ان تتاكد من عدم وجود اي عنصر على العمود 1 (اليمين)

ثانيا قوم بتفعيل العناصر واجعل المقاس الخاص بالعنصر العمود 1 (اليمين) : 1
واضغط سجل ملاحظة سيعود عرض العنصر للرقم 180 لامشكلة اكمل الخطوات
ثالثا سنقوم باضافة العنصر اخر المواضيع باستخدام
إضافة عناصر أصلية
وستنختار للخيار العناصر : اخر المواضيع
المكان : العمود 1
الصلاحيات : نجعلها للمدير الان حتي ننتهي من تركيب الكود بشكل صحيح
حتي لايرى الاعضاء مانقوم بة حتي انتهاء التركيب بالكامل
ومن ثم نضغط اضافة عنصر

الان الشريط ظهر ولكن على يمين المنتدى
نقوم بعمل الخطوة الخاصة بتعديل مقاس العنصر مره اخري ونضع الرقم 1 لعرض العنصر ونضغط سجل
الان الشريط ظهر اعلى المنتدى ولكنة صغير جدا جدا
لذا نقوم بتعديل مقاس العنصر مره اخري ونضع الرقم 999

وعندها سيكون الشريط مناسب لحجم المنتدى
لاتنسى الان تعديل صلاحيات شريط اخر المواضيع ليظهر للاعضاء والزوار والمشرفين
لو واجهتك مشاكل في جعل الشريط يظهر بعرض المتصفح بالكامل
نستطيع ان تقوم بعمل عنصر مستقل اضافي فوق شريط اخر المواضيع وتجعل صلاحياتة للكل
وتضع بة احد الكودين
او
جرب كود واحد في كل مره والذي يجعل الشريط لديك بعرض المتصفح استخدمة
ملاحظة اخري لمن يرغب باضافة اي اكواد اخري بعد اضافة شريط اخر المواضيع
دائما لا تضيف الكود الجديد اسفل شريط المواضيع لانة لن يظهر بشكل صحيح
ضعة دائمة فوق الشريط وسيعمل بسهولة
وخصوصا كود الدخول السريع او بيانات العضو
اهلا بالجميع
كما يعرف الكل اول كود لشريط افقي لاحلى المنتديات كان من تعديلى الخاص
والان قمت بعمل تعديل كامل على الكود بحيث لم يعد يحتاج للجافا سكربت لعملة هذا اولا
وثانيا فهو خفيف على المتصفحات وتم تجريبة على اكثر من متصفح ويعمل بنجاح
ثالثا تم عمل الكود باكثر من شكل ليناسب طلبات الجميع
الكود متوفر للجميع
وكلمة شكر تدفعنا لمحاولة توفير المزيد من الاكواد
ولكن لا نحلل ابدا من يقوم بالغاء حقوقنا من الكود عند نقلة او نسب التعديلات لنفسة
فهذا حق مكتسب فكل ماترونة نتاج ايام وايام من المحاولات
الاكواد جميعها تتطلب استبدال القالب بالكامل بالكود الخاص بالشريط الذي ترغب بتركيبة
لعمل ذلك نذهب الي
لوحة التحكم
مظهر المنتدى
تومبيلات
البوابة
mod_recent_topics آخر المواضيع
نضغط على الزر
ثم نقوم بتحديد الكود بالكامل ونحذفة
بعدها ضع الكود المناسب للشريط الذي ترغب بوضعة
الشكل الاول للشريط

- الكود:
<!-- BEGIN scrolling_row -->
<div align="center"><table class="forumline" width="100%" border="2" cellspacing="1" cellpadding="0">
<tbody><tr>
<td class="catLeft" height="25">
<span class="genmed module-title">{L_RECENT_TOPICS}</span>
</td>
</tr>
<tr>
<td class="row1" align="center">
<marquee direction="right">
<!-- BEGIN recent_topic_row -->
<img src="ضع هنا رابط الصوره التي ترغب ان تظهر كفاصل بين المواضيع" alt="goweto_bilobed" /><a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a>
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<!-- END switch_poster_guest -->
<!-- END recent_topic_row -->
</marquee>
</td>
</tr>
</table></div>
<!-- END scrolling_row -->
الشكل الثاني للشريط

- الكود:
<!-- BEGIN scrolling_row -->
<div align="center"><table width="100%" border="2" cellspacing="1" cellpadding="0">
<tbody><tr>
<td border="2" height="25">
<span class="genmed module-title">{L_RECENT_TOPICS}</span>
</td>
</tr>
<tr>
<td border="2" align="center">
<marquee direction="right">
<!-- BEGIN recent_topic_row -->
<img src="ضع هنا رابط الصوره التي ترغب ان تظهر كفاصل بين المواضيع" alt="goweto_bilobed" /><a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a>
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<!-- END switch_poster_guest -->
<!-- END recent_topic_row -->
</marquee>
</td>
</tr>
</table></div>
<!-- END scrolling_row -->
الشكل الثالث للشريط

- الكود:
<!-- BEGIN scrolling_row -->
<div align="center"><table width="100%" border="2" cellspacing="1" cellpadding="0">
<tbody><tr>
<td border="2" width="8%">
<span class="genmed module-title">{L_RECENT_TOPICS}</span>
</td>
<td border="2" align="center">
<marquee direction="right">
<!-- BEGIN recent_topic_row -->
<img src="ضع هنا رابط الصوره التي ترغب ان تظهر كفاصل بين المواضيع" alt="goweto_bilobed" /><a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a>
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<!-- END switch_poster_guest -->
<!-- END recent_topic_row -->
</marquee>
</td>
</tr>
</table></div>
<!-- END scrolling_row -->
----------------------------------
الشكل الرابع للشريط

- الكود:
<!-- BEGIN scrolling_row -->
<div align="center"><table width="100%" border="2" cellspacing="1" cellpadding="0">
<tbody><tr>
<td class="catLeft" border="2" width="8%">
<span class="genmed module-title">{L_RECENT_TOPICS}</span>
</td>
<td border="2" align="center">
<marquee direction="right">
<!-- BEGIN recent_topic_row -->
<img src="ضع هنا رابط الصوره التي ترغب ان تظهر كفاصل بين المواضيع" alt="goweto_bilobed" /><a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a>
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<!-- END switch_poster_guest -->
<!-- END recent_topic_row -->
</marquee>
</td>
</tr>
</table></div>
<!-- END scrolling_row -->
--------------------------------------
الشكل الخامس للشريط

- الكود:
<!-- BEGIN scrolling_row -->
<div align="center"><table width="100%" border="2" cellspacing="1" cellpadding="0">
<tbody><tr>
<td border="2" align="center">
<marquee direction="right">
<!-- BEGIN recent_topic_row -->
<img src="ضع هنا رابط الصوره التي ترغب ان تظهر كفاصل بين المواضيع" alt="goweto_bilobed" /><a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a>
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<!-- END switch_poster_guest -->
<!-- END recent_topic_row -->
</marquee>
</td>
</tr>
</table></div>
<!-- END scrolling_row -->
--------------------------------------
الشكل السادس للشريط

- الكود:
<!-- BEGIN scrolling_row -->
<div align="center"><table width="100%" border="0" cellspacing="1" cellpadding="0">
<tbody><tr>
<td border="0" align="center">
<marquee direction="right">
<!-- BEGIN recent_topic_row -->
<img src="ضع هنا رابط الصوره التي ترغب ان تظهر كفاصل بين المواضيع" alt="goweto_bilobed" /><a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a>
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<!-- END switch_poster_guest -->
<!-- END recent_topic_row -->
</marquee>
</td>
</tr>
</table></div>
<!-- END scrolling_row -->
--------------------------------------
الشكل السابع للشريط

وهذا يتكون من كودين
كود التومبيلات
وكود السي سي
اولا نضع كود السي سي في مكانة الصحيح
نذهب الي
لوحة التحكم
مظهر المنتدى
الالوان
ورقة السي سي
ونضع الكود بعد تعديل الالوان بما يناسب الستايل الخاص بنا
كود ورقة الcss
- الكود:
.gowetobilobed2 {
border-style: solid;
border-width: 1px 5px 1px 5px;
border-color: #ضع هنا لون مناسب للاطار;
background: none repeat scroll 0 0;
margin-top: 1px;
padding: 1px;
background-color: #ضع هنا لون مناسب للخلفية;
}
.gowetobilobed3 {
border-color: #ضع لون للفاصل بين كلمة اخر المواضيع والشريط;
border-left-width: 2px;
border-left-style: solid;
}
كود التومبيلات
- الكود:
<!-- BEGIN scrolling_row -->
<body>
<div align="center">
<table width="90%" class="gowetobilobed2">
<tbody><tr>
<td width="8%" class="gowetobilobed3">أخر المواضيع</td>
<td align="center">
<marquee direction="right">
<!-- BEGIN recent_topic_row -->
<img src="ضع هنا رابط الصوره التي ترغب ان تظهر كفاصل بين المواضيع" alt="goweto_bilobed" /><a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a>
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<!-- END switch_poster_guest -->
<!-- END recent_topic_row --></marquee>
</td>
</tr>
</table></div>
<!-- END scrolling_row -->
ليظهر الشريط اعلى المواضيع عليك القيام بالتالي
اولا الذهاب الي
لوحة التحكم
عناصر اضافية
البوابة و العناصر
إدارة العناصر المستقلة على المنتدى
عليك اولا ان تتاكد من عدم وجود اي عنصر على العمود 1 (اليمين)

ثانيا قوم بتفعيل العناصر واجعل المقاس الخاص بالعنصر العمود 1 (اليمين) : 1
واضغط سجل ملاحظة سيعود عرض العنصر للرقم 180 لامشكلة اكمل الخطوات
ثالثا سنقوم باضافة العنصر اخر المواضيع باستخدام
إضافة عناصر أصلية
وستنختار للخيار العناصر : اخر المواضيع
المكان : العمود 1
الصلاحيات : نجعلها للمدير الان حتي ننتهي من تركيب الكود بشكل صحيح
حتي لايرى الاعضاء مانقوم بة حتي انتهاء التركيب بالكامل
ومن ثم نضغط اضافة عنصر

الان الشريط ظهر ولكن على يمين المنتدى
نقوم بعمل الخطوة الخاصة بتعديل مقاس العنصر مره اخري ونضع الرقم 1 لعرض العنصر ونضغط سجل
الان الشريط ظهر اعلى المنتدى ولكنة صغير جدا جدا
لذا نقوم بتعديل مقاس العنصر مره اخري ونضع الرقم 999

وعندها سيكون الشريط مناسب لحجم المنتدى
لاتنسى الان تعديل صلاحيات شريط اخر المواضيع ليظهر للاعضاء والزوار والمشرفين
لو واجهتك مشاكل في جعل الشريط يظهر بعرض المتصفح بالكامل
نستطيع ان تقوم بعمل عنصر مستقل اضافي فوق شريط اخر المواضيع وتجعل صلاحياتة للكل
وتضع بة احد الكودين
- الكود:
</td>
</tr>
</table>
او
- الكود:
</td>
</tr>
</table>
</div>
جرب كود واحد في كل مره والذي يجعل الشريط لديك بعرض المتصفح استخدمة
ملاحظة اخري لمن يرغب باضافة اي اكواد اخري بعد اضافة شريط اخر المواضيع
دائما لا تضيف الكود الجديد اسفل شريط المواضيع لانة لن يظهر بشكل صحيح
ضعة دائمة فوق الشريط وسيعمل بسهولة
وخصوصا كود الدخول السريع او بيانات العضو






 أحدث الصور
أحدث الصور



 المشاركاتــــــ
المشاركاتــــــ النــقــاـــــــط
النــقــاـــــــط الـــسمعــــة
الـــسمعــــة

